Как сделать посты (записи) на главной в 1 колонку в Colormag, как на leadinlife.info
Всем привет. Пишет Денис Повага.
Часто у меня спрашивают, как сделать посты в теме Colormag в 1 колонку. Точно также, как делаю ученикам, точно также, как делаю на своих проектах. Ведь по умолчанию в wordpress теме Colormag записи на главной выводятся в 2 колонки, и только первый пост растянут по ширине.
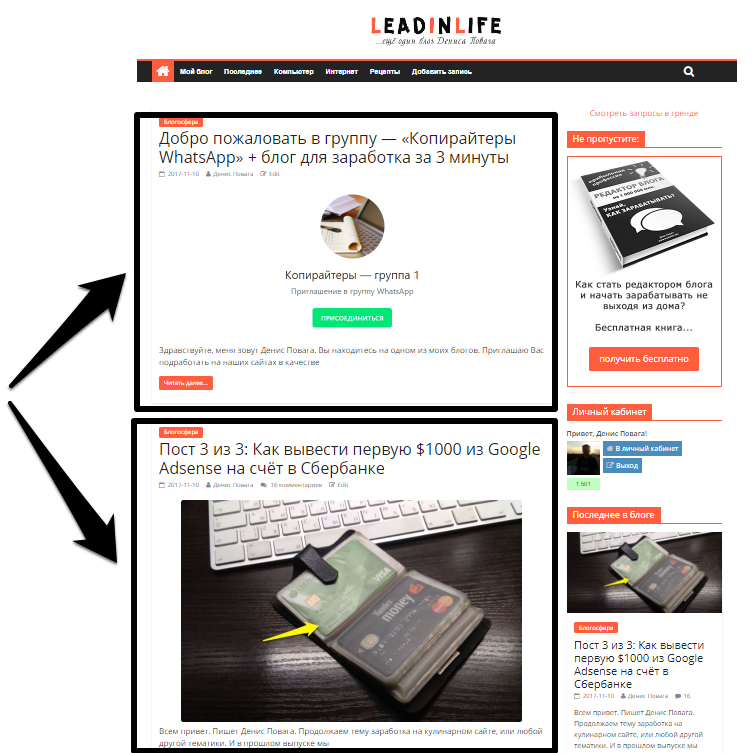
Итак! Сегодня поэтапно расскажу, как сделать также, как на моем блоге leadinlife.info
Поехали…
Посты в 1 колонку в wordpress теме Colormag

Тоже самое, вы могли видеть на блогах учеников. Смотрится лучше, и как-то проще. Люблю классику…

Покажу, как всё сделать, на примере блога «Сам себе кулинар». По умолчанию, посты выглядят так:

Чтобы сделать в 1 колонку, в браузере google chrome, нужно нажать правой кнопкой мыши на элементе поста, который необходимо сделать по ширине, и немного ознакомиться со стилями, чтобы понять, почему вторые и следующие посты (то есть — 2 и 2+1, и т.д.) выравниваются по левому и по правому краю уменьшенным размером.
Итак, правой кнопкой мыши по нужному посту — «Просмотреть код»:
Далее, я нахожу тег <article… этого поста (он ещё будет отдельно выделяться, когда вы гуляете мышью по коду), Как показано на скриншоте ниже. И в правой части, будет тот самый стиль, который отвечает за выравнивание поста по левому краю float: left, и размер width: 48.7013% (то есть, по ширине ).
Стрелочка справа, на скриншоте, или второй скрин ниже…

Ниже, показал наглядно это.
Теперь, попробуйте поиграться, и снимите галочки, чтобы посмотреть что произойдет если убрать эти правила…

После убирания галочек, пост становится по ширине. Точно также, как и первый.
То, что нам и нужно… Вы ведь так хотели сделать?

Хорошо. Первый пост нашли, и теперь знаем, что нужно изменить в основном файле стилей темы colormag. Но туда, мы перейдем чуть позже.
Давайте, спустимся ниже, и посмотрим, что третий пост выводится не понятно. Что-то уже сломалось значит. Вероятно, для следующий постов, действует отдельное правило. Посмотрим ещё раз файл стилей, внимательней, и найдем всё…
Но здесь ничего не увидели. Значит, нужно искать далее….

Попробуем проделать тоже самое со следующим постом, только который уже выравнен по правому краю, и также малого размера, во второй колонке.
Правой кнопкой мыши по этому элементу и находим тег <article… принадлежащий конкретно этому элементу (он выделяется темным фоном. Обратите внимание!)
Справа, как вы могли заметить будет следующее:
.blog .post:nth-child(2n+1) …
и прописано выравнивание по правому краю (float:right), и размер по ширине 48.7013% (width:48.7013%). И если, убрать галочки на этих свойствах, то всё будет хорошо. Попробуйте!

Убираем галочки здесь:

Теперь смотрим, как это выглядит на странице блога. То, что нужно…

Теперь, остается подправить файл стилей, уже в самой консоли движка вордпресс, нашей темы. Чтобы быстро найти то, что подправить — нажмите по ссылке стилей, как показано на изображении ниже:

Нас перекидывает в файл стилей, и на строке 2010, мы видим то, что отключили ранее. Для поста (…2n) и для поста (…2n+1) . Строчки закомментированы. Хорошо. Не закрывайте эту страницу, так как сейчас будем копировать это дело, в файл стилей через консоль, чтобы изменения сохранились. Впрочем, можно было просто стереть эти строчки. Но мы, закомментируем также, просто изменив на это:

Итак. Идем в консоль вордпресс, на вкладку — Внешний вид — Редактор, и откроется файл стилей (Таблица стилей style.css). Она нам и нужна. Как мы помним, примерно на 2010 строке, будет то, что нужно изменить. У меня оказалось на 2013 строке. Это не суть важно. Главное, найти те свойства, которые отвечают за вывод постов (…2n) и (…2n+1). Вот они:

Далее, возвращаюсь на сайт, в ту вкладку, которая осталась открытая, выделяю и копирую, как показано ниже:

Будьте внимательны при копировании, чтобы не забыть скобку. Иначе, при изменении, может выйти ошибка, и ничего не получится. Надеюсь, у вас есть резервная копия!
Далее, возвращаюсь в консоль вордпесс, и вместо старых строк, которые выделяю также, просто вставляю закомментированные (то есть, заменяю их). При желании, те же действия, можно проделать вручную. Если вам удобней…

Суть в том, чтобы получилось вот так, как показано на скриншоте ниже:

Вот и всё. Осталось сохранить файл стилей (синяя кнопка ниже), и почистить кеш браузера, чтобы увидеть изменения.
Быстрее всего, можно войти на сайт с другого браузера, или открыть режим инкогнито в гугл хром, и перейти на сайт.

Посты на главной будут в 1 колонку.
Удачи!