Каким должен быть логотип для сайта? Правильный Logo в поисковике и основная ошибка текстовых логотипов
Наблюдая за блогерами, замечаю все больше проблем среди тех, кто только начинает свою деятельность. Конечно же, в первую очередь у меня возникают вопросы по наполнению сайта. 90% тех, кто не видит сдвигов в посещаемости — главная их ошибка, это неправильное написание статей. А именно заголовки, и подбор ключевых слов. Впрочем, эту тему, мы разбирали в одной из прошлых глав. О том, как раскрутить сайт быстро и просто по шагам на поиске и в социальных сетях?
Но помимо контента, есть ещё моменты, о которых вы не подозреваете, но они тормозят развитие проекта. И в первую очередь это структура сайта в глазах поисковых систем. То есть, его СЕО составляющая. А именно, соответствие всех заголовков под конкретное ключевое слово или группу ключей. А также, как структура статьи оформлена от большего к меньшему. И естественно, первое, что крайне важно в продвижении любого сайта, это его титул. То есть, title заголовок, который отображается в результатах поиска. И имеет самый высший приоритет перед всеми остальными. И с появлением плагина Yoast SEO (рекомендую), как то стало принято называть тайтл заголовок не title, а просто «Сео заголовок».
Эй! Сегодняшняя статья про логотип. И она реально классная… Но есть шпаргалки и заметки ещё круче, которые доступны узкому кругу читателей… Не пропусти их, подпишись бесплатно. И уже сегодня пришлю несколько полезных кейсов, и кое что ещё…
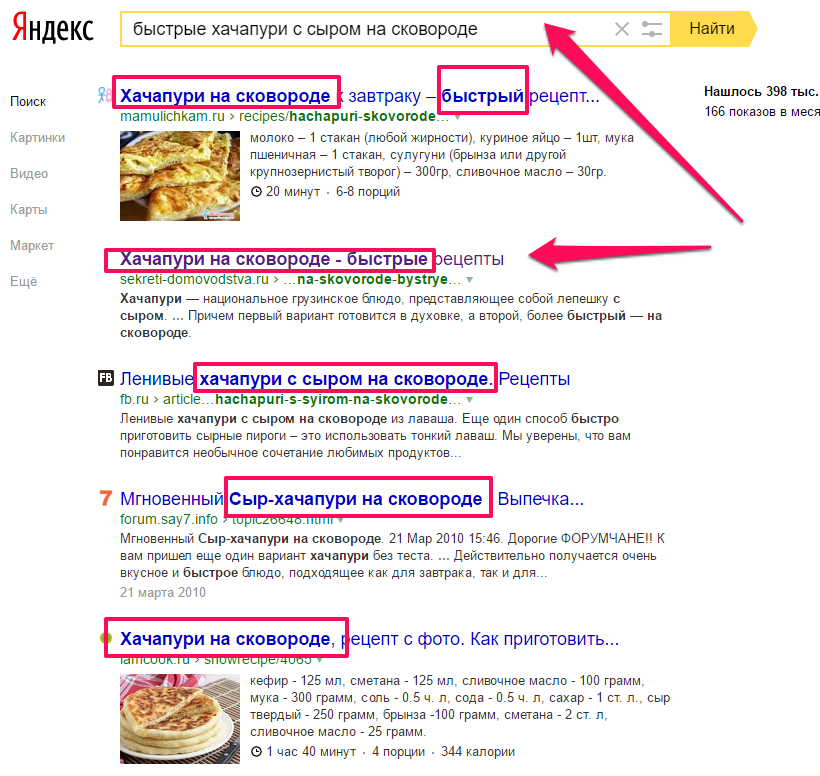
Так, выглядят СЕО ЗАГОЛОВКИ (title) в результатах поиска:

Поисковая система будет подсвечивать те слова, которые встречаются в этом заголовки. Поэтому так важно, чтобы Ваш Сео заголовок, был релевантен ключевому запросу.
Это первый сигнал для успешного развития любого сайта. Обязательно нужно применять это на практике, чтобы увеличить свой трафик.
Двигаемся дальше — следующий приоритетный заголовок, и при чем тут логотип?
Итак, вы могли задаться вопросом — но причем тут вообще логотип, какую роль он играет в продвижении. Но вы ведь знаете, что по правильной структуре, материалы на вашей странице должны быть по убывающей оформлены после титула страницы.
А именно, структура правильной сео страницы выглядит следующий образом:
- Титул страницы (title)
- Заголовок первого уровня — название статьи (h1)
- Начало статьи
- Заголовок второго уровня — подзаголовок (h2)
- Основной смысл статьи
- Заголовок второго уровня — подзаголовок (h2)
- Основной смысл статьи
- Конец.
…или, можно продолжить расставлять заголовки и третьего и четвертого уровня. Всё уже будет зависеть от длины статьи и её подразделов. И суть в том, чтобы предоставить максимально полезную статью для поискового робота, и он ведь видит вашу страницу не так как вы открываете сайт, а её внутренний код страницы. Теги, которыми оборачивается вся структура страницы, вместе с заголовками, и сама статья.
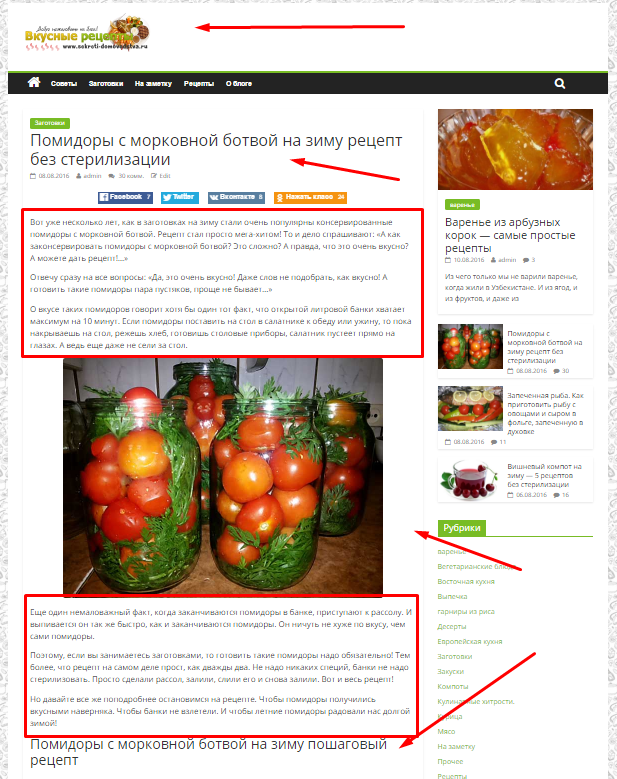
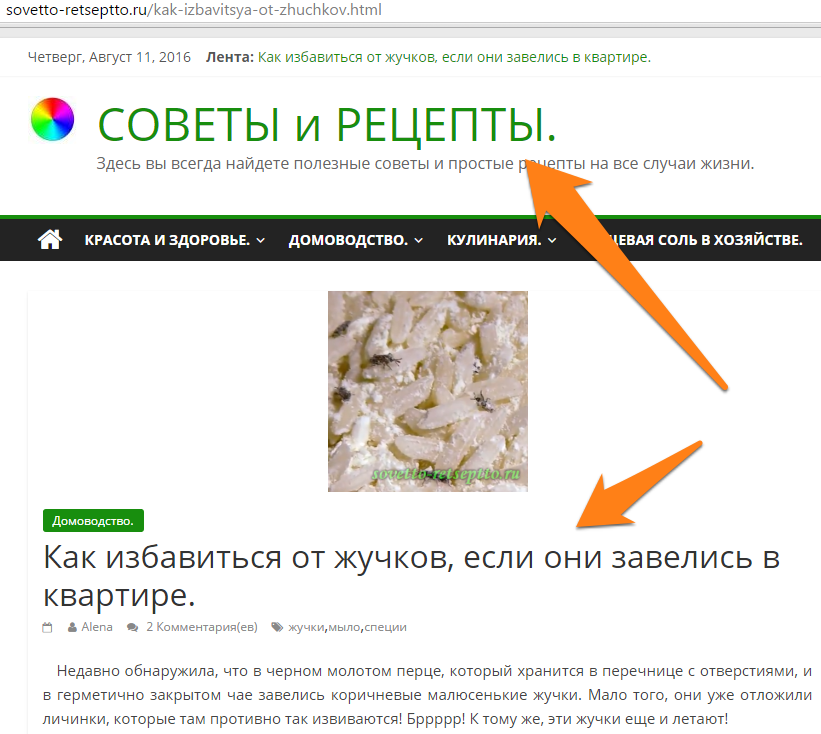
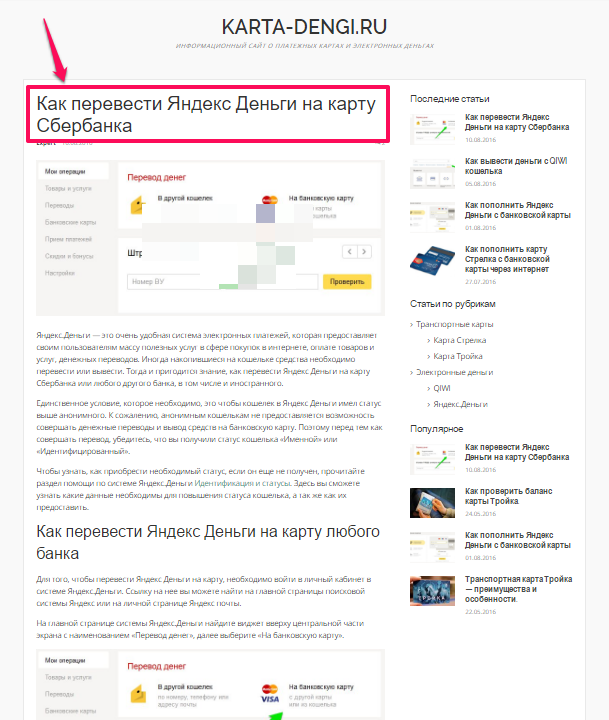
Выглядит на самом деле это страшно, как видит вашу статью робот. Давайте разберем на примере. Вы перешли на какой-либо сайт, и читаете статью. Всё выглядит как положено.
Сверху логотип, далее заголовок первого уровня, затем текст, изображение, снова текст, после заголовок второго уровня и т.д. Не суть. Сео заголовок на изображении ниже вам не увидеть. Впрочем, он дублируется с первым заголовком, поэтому h1 и Сео заголовок (title) — они одинаковые. И это не считается ошибкой. Хотя, когда вы сильно глубоко вникните в сео продвижении вашего сайта, вы сможете вручную корректировать сео заголовок, или составлять его отдельным, отличительным от названия статьи, чтобы охватить смежные ключевые слова, и улучшить свои результаты. До тех пор, пока у вас нет посетителей, и вы не можете понять, что к чему, не нужно этим забивать голову. Просто пишите статью, и основной акцент уделяйте названию статьи (заголовку 1). Всему своё время.
Впрочем, вернемся и рассмотрим, как видит вашу статью человек:

А поисковый робот видит не ваше оформление, а внутренний код этой страницы. Что на самом деле может показаться страшным. Нажми правую кнопку мыши, и посмотри, как видит вашу статью поисковый робот:

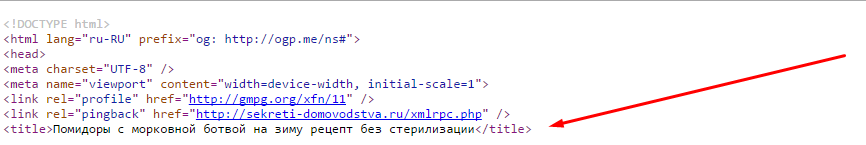
Вы увидите внутренний код страницы (комбинация клавиш Ctrl+U):

Её начало, где в самом верху страницы отображается тот самый титул страницы, обернутый в тег — title. Вот это значение и уходит поисковому роботу в выдачу, и отображается в результатах поиска в большинстве случаев.
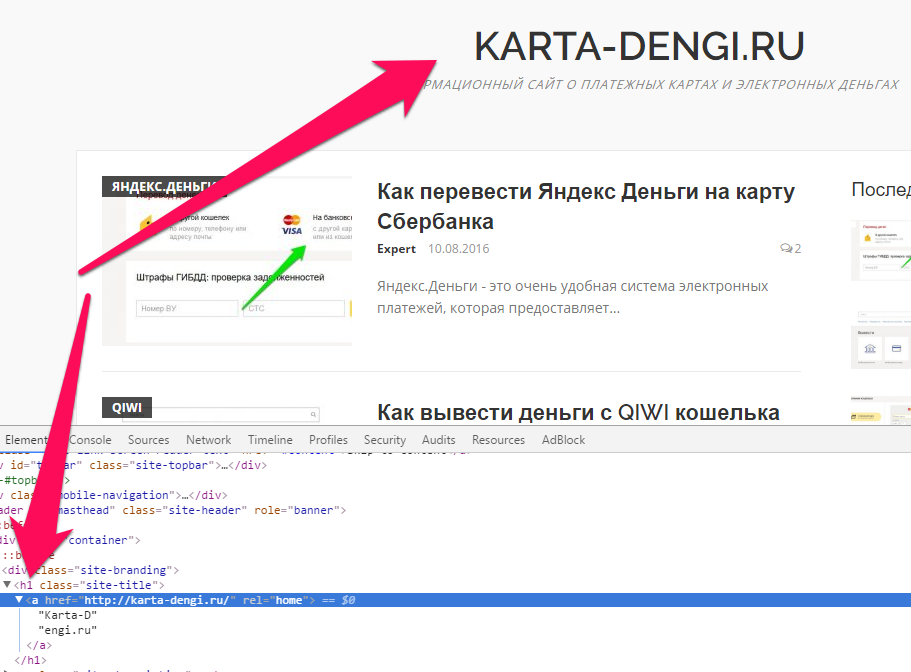
Дальше, если отбросить всякие непонятные скрипты, и теги, поисковый робот обратит внимание на тег h1 . Тот самый основной заголовок, или название статьи. Но когда робот будет смотреть вашу страницу сверху вниз, он ещё повстречает и логотип сайта, и посмотрит — в какой тег обернут логотип, и не текстом ли он у вас?
А то, у одних, логотип сделан картинкой:

или так:

А у других текстом:

или вот:

или вот:

и таких примеров тысячи на самом деле… И одно дело, когда из текста делается изображение в качестве логотипа. И может быть надпись сайта, но она будет графической. И совсем другое, когда ваш логотип сделан текстом.
В чем здесь ошибка?
Как вы уже догадались, я не просто так начал статью со структуры сайта, и заголовков. Что сначала приоритет идет к заголовку Тайтл, а затем к «заголовку 1» (тег h1)…
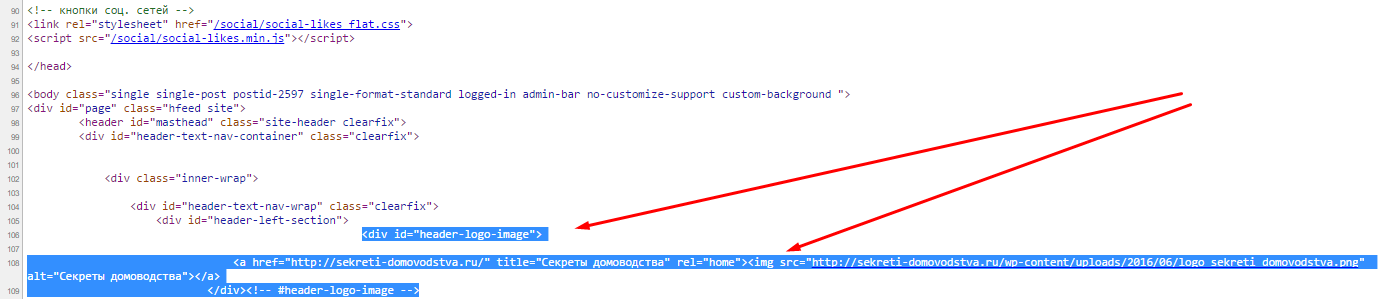
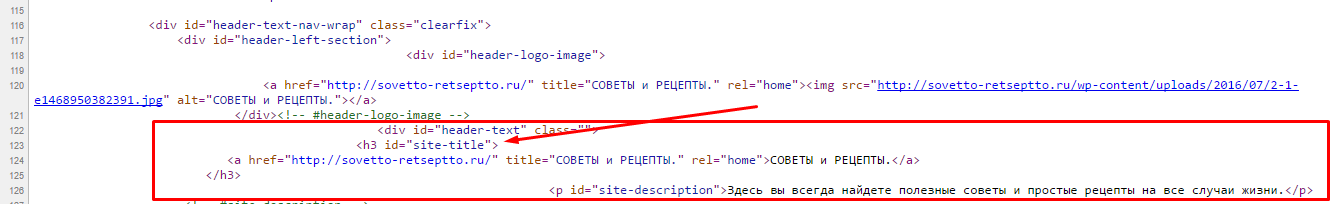
Давайте вернемся к блогу Маргариты, и посмотрим как отличается структура, когда логотип графический, и когда логотип текстовый. Листаем внутренний код страницы ниже:

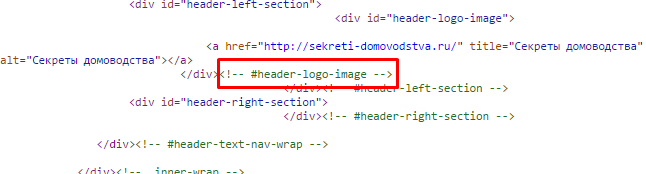
Ага, отлично! Нашли наш логотип. Обычно есть сноски в шаблоне вида logo или header-logo.
сноски подсвечиваются так:

Сделано это для того, чтобы не запутаться разработчикам. Ладно, сейчас это не суть важно. Важно другое. Видите, что открывается тег <div… и далее тег <a… , и далее тег <img… — имж и есть ссылка на наш логотип. Обратите внимание, что каждый тег, как открывается, так и закрывается < / div > . А есть теги одиночные. В данном случае, тег <img… — одиночный. В нем просто указывается путь до изображения. И все ваши картинки на сайте формируются именно через этот тег.
Ну так вот…
Вернемся к структуре.
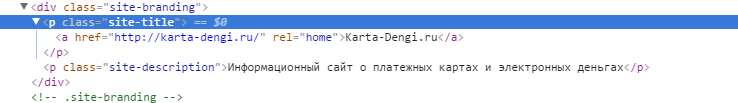
Поисковый робот посмотрел логотип, и увидел, что это просто изображение. Ок. Изображение и изображение. Оно будет дублироваться на каждой вашей странице сайта. То есть, он поймет — что это шаблонная часть. И с точки зрения СЕО, он просто скушает этот шаблон. Отодвинув его в сторонку. То есть поймет, что никакими важными тегами изображение не обернуто. И будет двигаться ниже по странице, в поисках следующего важного тега, после тега Тайтл.
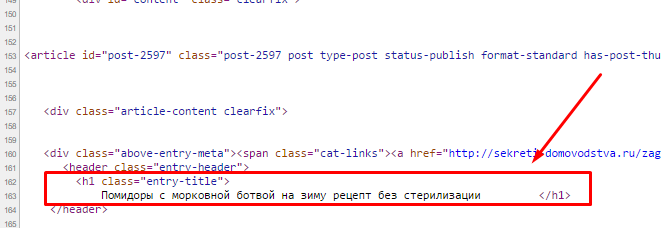
И далее, как вы догадались, он найдет тег h1:

…вот он наш дорогой, тег заголовка 1. И вы ведь заметили, что тег заголовка и тег титула — одинаковые. И я говорю — это тоже правильно. Хотя, часть своих заголовков, при тонкой оптимизации страниц — я делаю чуть разными. Но информационный смысл в любом случае должен соответствовать написанной статье. Ладно, хорошо. Не будем сейчас об этом. Главное поймите суть, что после титула, второй по важности это h1 заголовок. Он очень важный, и имеет сильный приоритет.
Это важная информация в сео продвижении сайта в поисковых системах.
В чем отличие графического логотипа от текстового?
Вот мы и подошли к сути вопроса — каким должен быть логотип сайта.
Давайте посмотрим внутренний код страницы, любого из сайта, на котором не графический а тестовый логотип. Что же там интересного нас ждет?
Итак, сначала поисковый робот посмотрел титул страницы, и затем будет искать название статьи. То есть её заголовок, обернутый в тег h1 затем h2 затем h3. Роботу важно расставить приоритеты, чтобы сформировать информацию о вашей статье. Напоминаю, поисковому роботу важны именно теги и структура статьи…

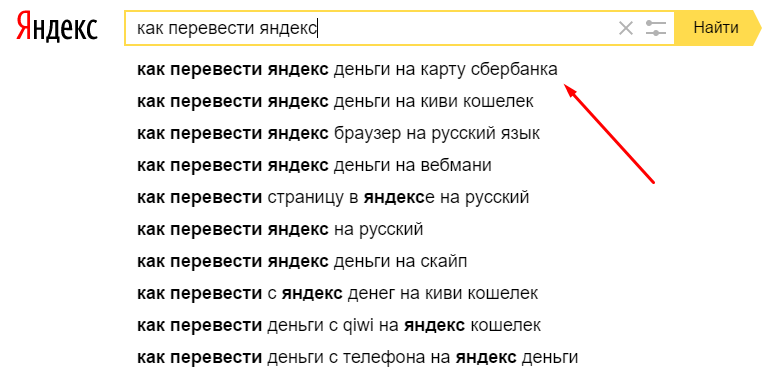
В данном случае, берем статью, которая продвигается под запрос — «как избавиться от жучков» или какой-то другой. В общем, в любом случае, нужно смотреть поисковую выдачу, прежде чем составлять заголовки. Чтобы написанная вами статья была эффективна. А какой смысл продвигаться под запросы, которые никто не ищет?
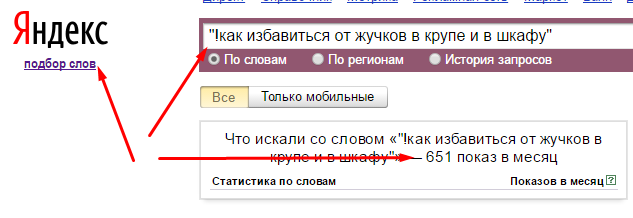
К примеру, этот запрос, намного эффективней:

Но часто блогеры не берут во внимание поисковую выдачу, чтобы составить эффективный заголовок:

Ладно, не будем разбирать другие ошибки. Давайте вернемся к внутреннему коду.
Итак…
Как поисковый робот видит текстовый логотип сайта?
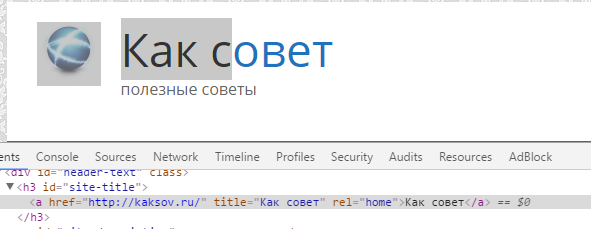
А вот так:

То есть, ваш текстовый логотип оборачивается в тег заголовка. Который кстати, имеет вес в сео продвижении сайта. Это ладно, простительно, когда заголовок на уровне шаблона обернут в тег h3, он имеет не такой вес по сравнению с h1 . Но когда в большинстве других шаблонов, у вас оборачивается текстовый логотип в тег h1 — это ошибка, которая будет мешать вам в продвижении любой статьи на поиске. По крайне мере, ухудшать ваш сайт в результатах выдачи.
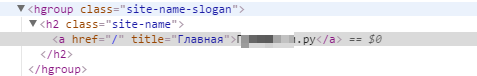
Вот, пример, как выглядит текстовый логотип, обернутый в тег h1:

Получается, что после титула страницы, робот натыкается на тег h1, и более того, он ещё и имеет под тег <a… — то есть ссылку. А ссылки внутри тегов — это тоже грубейшее нарушение. Которое ещё с давних времен, приравнивается к черной оптимизации сайта. В общем, я даже не буду показывать факты, что это не правильно с точки зрения сео. При желании, вы найдете нужную литературу, прямо на официальных сайтах Яндекса и Гугла.
Просто посмотрите логически, что получается…
Вот, значит статья на сайте продвигается под запрос вида:

И вот заголовок этой статьи. И сама статья:

Хех… Промахнулся с примером ))
Благо, на этом сайте, шаблон настроен таким образом, что находясь на внутренних статьях, тег у логотипа убирается, и оборачивается как просто текст.

Это уже другое дело. Так правильно!
Но есть шаблоны, которые просто оборачивают ваш текст логотипа в значимые сео разметки (в тег h1, h2 или в тег h3). И это может сказаться на развитии проекта:

Поэтому, прежде чем задуматься о логотипе, каким он должен быть, следует понять основные принципы продвижения на поиске. Что впрочем не так уж и сложно!
И правильней всего, чтобы не задумываться сильно — делайте графические логотипы. Чтобы логотип был изображением. Это само по себе правильней, чем обернутый логотип в теге, который может быть значимым при продвижении самой статьи.

Как бы смысл в том, что зачем разделять приоритеты между значимыми заголовками с логотипом. Чтобы не было таких пересечений в каждой статье. Ведь логотип больше относится к бренду сайта, его узнаваемости. И больше — это шаблонная часть. Так и пусть будет это дело относиться к шаблону. А вы основной приоритет отдавайте контенту.
Важны заголовки, и сам контент при продвижении. А то, каким будет ваш логотип — красивым или не красивым, это уже нюансы. Не нужно также сильно ломать голову с этими логотипами. Сделайте его просто графическим и все дела. Даже просто, из текста логотипа сделайте скриншот, и далее, сохраните его как изображение, и можете немного подкорректировать в фотошопе.
Опять же, это не строгие правила. Но это существенный нюанс в развитии вашего сайта.
Спасибо!
Буду благодарен, если оставите отклики к сегодняшней статье и поделитесь ей с друзьями блогерами. Ну а если возникают вопросы, спрашивайте меня ниже в комментариях…
p.s. да, я хотел показать пример, с двойным вхождением заголовка 1 (h1), когда тег логотипа и заголовка статьи пересекаются. Но признаюсь, сейчас нахожу всё меньше таких сайтов. В основном в современных шаблонах встречаются теги h2 и h3. В любом случае, это не совсем логично. Да и лишний раз проверить себя не помешает. Ведь настраивается это один раз, и навсегда. От правильного фундамента, будет зависеть дальнейшее развитие проекта. Поэтому берите во внимание такие вещи, которые имеют место отношения к SEO. И всё будет у вас хорошо!
Впрочем, сайтов с текстовыми заголовками в тегах h1 по прежнему очень много. И как вы думаете, на каких позициях, я их нахожу? Хех… Всё это получается потому, что часть разработчиков шаблонов, не грамотны в сео продвижении. Так и получается, что есть специалисты, разбирающиеся в графике, а есть специалисты именно в раскрутке. Как по мне, так считаю не важным рисовать мега красивый шаблон или супер красивый дизайн логотипа. Потому как, на кол-во трафика из поиска, это редко когда повлияет. Вам ведь нужны посетители а не сайт с плюшками и рюшками. Наверное поэтому вы сейчас здесь?
В общем, следите за новостями, чтобы быть в курсе. Я конечно не считаю себя каким-либо ГУРУ, но какие не какие основы и опыт в продвижении держу богатый. Надеюсь и вам помочь, чтобы у вас всё получилось.
И то, что сайты учеников развиваются успешно — это уже хорошо. И это главное для меня!
Ещё раз спасибо, и до новых встреч.




Ни чего себе сколько нюансов нужно знать! За раз не разберешься. А может я туповат.
Ничего ничего, всё приходит с опытом )) Это основы
Статья хорошая. Сразу не разберешься. На первый взгляд вроде сложновато. Но разобраться стоит.
Обязательно стоит. А ещё рекомендую вам завести свой блог. Просто заметил, что вы везде вставляете ссылку не правильно в поле САЙТ. Она у вас ведет на несуществующее набор слов.
А как надо правильно? У меня блог по кулинарии.
У вас вероятно группа? И в любом случае ссылку нужно брать из адресной строки. Я же рекомендовал вам иметь блог в виде сайта, как у других участников. У Маргариты (секреты домоводства) или как Счастье есть блог, логотип которого упоминался выше… И другие блоги
Да, у меня группа «Кулинарный шедевр за 30 мин.». И блог «Успехов всем». кулинарный шедевр за 30 мин.
Галина, а почему вы не вставляете ссылку на блог — успехов всем? Вам нужно приоритет блогу уделять. А группу использовать как дополнительную рекламу для блога. Плюс взаимодействуя с другими участниками, вы будете получать больше отклика и развитие ваше ускорится
Спасибо Денис, проверил свой текстовый логотип, все в порядке…
Отлично!
Денис можете у меня проверить? Заменил картинку лого на текст, хочу узнать правильно я сделал?
Спасибо заранее.
Нет же… Зачем вы это сделали? В статье говорится о другом. что наоборот — логотип должен быть графическим!
у вас было правильно всё
Я посмотрела свой заголовок статьи он обернут в title, а остальные коды мне трудно понять, я не специалист. Если, что не так, то Денис, мой наставник мне поможет. В основном статья очень подробная и нужная, для тех кто разбирается в кодах и сам что-то может поправить и изменить.
У вас всё правильно. Слежу за вашим блогом. И в случае чего помогу. Вы у меня на личном обучении.
Для меня это сложно,тоже чувствую себя слегка туповатой.
Татьяна, к вашему блогу много замечаний. Вы могли бы развиваться эффективно, и у вас бы всё получилось. Нужно просто правильно 1 раз всё настроить и все будет хорошо. Нужно настроить, получить четкий план действий — и было бы желание — и всё получится! А желание ваше вижу не только я…
Желание есть,понимания что делать нет…Сделала блог на тренинге,но там давали основы,а дальше разбирайтесь сами.А я в этом абсолютно ничего не понимаю.
Сильно начальные основы вам дали ))
Так бесплатно же))
Классная статья. Спасибо. Денис. Проверила у себя, у меня получается два лого, один картинкой, а второй текстом. Тот, что картинкой так же как и Вас, Денис, (я подсмотрела Ваш код). А второй обернут в h3. Это правильно? Может второй убрать?
конечно, вам нужно оставить только графический вариант
Также рекомендую убрать баннер растежку после логотипа. Вашему женскому блогу, тоже бы, помощь не помешала, тем более он уже хорошо индексируется. Нужна четкая инструкция, поднастройка блога и поддержка
Спасибо, Денис. Сейчас этим займусь.
Денис спасибо за статью. Эта статья — мини урок. По крайней мере узнаёшь разные новые слова и понятия, ну а потом уж надо доковыривать самому. Если бы не статья, просто не знали бы где ковырять. И хотя у меня есть Ваши уроки, статья подталкивает учиться.
Вы на правильном пути, Владимир
Денис, у меня текстовый логотип, кстати я хотел бы его несколько изменить, но опасаюсь, потому что он тоже как то проиндексировался, если я забиваю свои фамилию, имя то поисковик находит мой блог именно по логотипу в котором они и указанны.
Но я ещё вот о чём, я вообще не нашёл в коде H1 или H2 название статьи просто обёрнуто в тег »Title» http://prntscr.com/c4gdls
вам нужно сделать графический логотип
Денис, прочитала Вашу статью и снова хочу обратиться к Вам со словами благодарности. Без Вашей помощи, я бы не только не настроила свой блог, но даже не поняла бы о чем сегодняшняя статья! Вернее, о чем статья, я конечно же понимаю, но как ее применить к действию… Прочитала два раза, но так и не поняла, что должно быть обернуто в тег, какой у меня логотип — текстовый, или графический, куда нажать, что посмотреть…
Денис, спасибо Вам большое, что Вы — как ангел-хранитель моего блога, все настроили, а теперь заботитесь о нем! Мне остается только правильно писать заголовки и статьи.
Без Вашего обучения и личного участия, я бы до сих пор просто бы готовила вкусные блюда на своей кухне.
А теперь я могу поделиться рецептами с теми людьми, которым это интересно! И это так здорово! Писать статьи, зная, что их прочитают, и кто-нибудь даже приготовит по ним. И это занятие всяко лучше, чем играть в пасьянс-паук, или солитер. Или просто сидеть в одноклассниках. Спасибо Вам, что Вы подарили мне новое хобби!
И извините, что туго соображаю в технической стороне вопроса. Это может от того, что я блондинка!?
Маргарита, ваш блог становится хорошим примером для начинающих. И это здорово! Можно было продолжать показывать большие цифры и результаты. Но для многих это неправдоподобно и сложно понять. Вы же, вот пожалуйста — двигаетесь с нуля до результата. Ещё месяц назад на блоге было несколько человек, и сегодня около 300 посетителей в сутки. Это уже за 9000 в месяц трафика. Дальше будет ещё больше. А самое главное, это не цифры к каким идем, а то, что в скором времени, и на ваш блог будет размещена реклама от Яндекса и Гугла, и блог будет приносить первые деньги. Вы двигаетесь именно в правильном направлении, и формируется достаточно тесное сообщество, благодаря которому все улучшают свои результаты. Вы и Ваш блог у меня под личным контролем!
Спасибо Вам, Денис! Вы совершенно правы. Изо дня в день я захожу на блоги к коллегам, и вижу, что у всех есть хорошие положительные сдвиги. Статьи у всех становятся более интересными. содержательными. Мы все учимся друг у друга. О таком обучении можно только мечтать!
Или сидишь сам на сам со своим блогом, или смотришь, как идет процесс у остальных. И конечно же не хочешь отставать. Великолепный стимул. Конечно нужно находить свободное время и для написания своей статьи, и для написания комментариев. Ну а когда процесс обучения проходил без временных затрат?
Поэтому, ребята, все потраченное время с лихвой окупится. Надо только не складывать руки, и не отказываться от задуманного!
Я, честно сказать, вообще ничего не поняла. Денис привел мой блог в качестве примера, как не надо. Может быть, я плохо соображаю, потому что уже глубокий вечер трудного дня? Попробую на свежую голову позже разобраться! Денис, спасибо за статью!
Вам желательно изменить логотип с текста на изображение. Это лишь один нюанс по вашему блогу. Вопросов достаточно. И требуется вам точно помощь. Тем более, статьи у вас хорошие более менее.
Текст сменила на скриншот, потому что с фотошопом, все-таки, разобраться пока не могу. Да он ко мне и не скачивается! Но я не поняла, что я должна увидеть в коде страницы? Не вижу там h1.
К тому же, я даже фотошопом пользоваться не умею. Но обязательно попробую все исправить.
Так там ничего сложного. Тем более в моих уроках всё разбирается
Да, Денис, я как раз по вашим урокам и делала блог.Видимо, торопилась и не все досконально изучила! Времени катастрофически не хватает. И еще не всегда се понятно, приходится долго ковыряться. Но я не сдаюсь!
никак не могу ухватиться за ключевой момент алгоритма юн
Юрий, на каком этапе у вас возникли затруднения?
не могу в полной мере использовать вспомогательные программы по подбору ключевых слов ю н
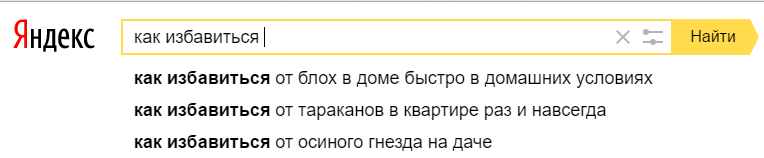
Можно и без программ это делать. Первое, на что стоит обращать внимание это поисковые подсказки в самом яндексе —
Обычно, те фразы, которые выше — чаще запрашиваются. Помимо этого можно пользоваться самим ЯНДЕКС ВОРДСТАТ, чтобы видеть сколько конкретно людей в месяц ищут ту или иную фразу:
Денис, я где-то видела, что молодым сайтам не следует давать ссылки на другие сайты. Но у меня есть тема для медицинского сайта, по-моему он у Андрея. Задумка такая: я пишу статью по косметологии и по этой же теме отправляю читателя на медсайт партнера, потому что медицинских тем я касаться не хочу, а там огромное поле деятельности.
Спасибо,Денис.Все в закладки.Как много нужно знать. Что бы мы без тебя делали просто не представляю.
Денис, спасибо Вам за уроки. Я хоть и не блондинка но как-то тяжеловато с продвижением сайта. Времени катастрофически не хватает, а знать нужно много. Во всяком случае ваш марафон и советы подарили нам общение и хоть какое-то продвижение. Знаю, что сайт кто-то читает, тогда и появляется мотивация идти дальше. Да и к марафонщикам уже привыкла, виден подчерк каждого. Конечно, хотелось бы быстрее и успешнее, но наверное труд и время помогут. Ну и не без Вашей, Денис поддержки. Еще раз благодарю.
Здравствуйте Денис! Статья очень хорошая, но с первого прочтения я что-то не все поняла. Придется еще раз прочесть и разобраться. Спасибо!
Денис подскажите как сменить фон сайта в данной теме? У вас стоит не просто белый а с узором? Как вы это сделали? Извините что не в тему статьи вопрос.
Мдя.. Я походу до пенсии разбираться буду…