Как оформить страницу в facebook timeline
Приветствую, друзья. Решил поделиться с Вами шаблоном для фотошоп, благодаря которому, можно оформлять свои группы и фан страницы оригинально. Я думаю вы не раз обращали внимание, как прикольно некоторые делают свои обложки timeline, где аватар дополняет основную обложку…
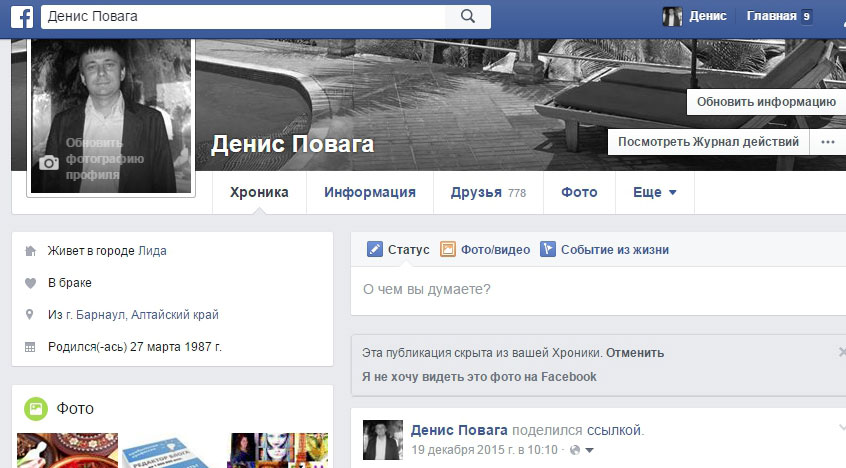
Вот как это получилось у меня:

Причем самое интересное при оформление страницы в facebook, её можно сделать из любой картинки или обоев. В примере я использовал обои из ледникового периода. В верхней части добавил свой стикер, с призывом к действию. Кажется, получилось прикольно ))
По последним изменениям для timeline страниц действуют следующие требования:
- Основное изображение размером 851 х 315 (обложка) — не должно содержать рекламы алкоголя, табака, и текст на изображении не должен превышать 20%.
- Можно делать призыв к действию!
Размеры для дизайна страницы:

- 851 х 315 — Основная обложка
- 180 х 180 — Изображение профиля (в сжатом варианте 160 х 160)
- 111 х 74 — Иконки табов
Как оформить группу или страницу на Facebook
Существуют специальные смарт-обложки, где достаточно вставить нужные фотографии в нужные места, и тем самым получается оригинальный стиль. Но в данном случае, покажу, как любое изображение раскроить на нужные элементы для своей фан страницы.
Итак приступим…
Первое, что нам понадобится, это этот psd исходник:
1. Скачайте, разархивируйте в удобное место и откройте файл «facebook_timeline_povaga.pcd».
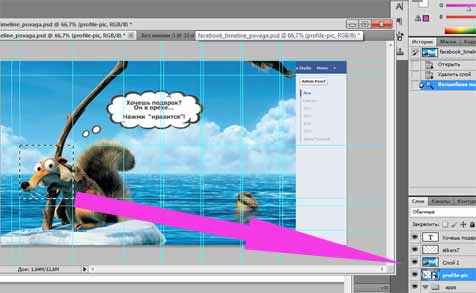
После запуска увидим следующее:

Можете переместить любое изображение на этот фон и в дальнейшем раскроить на обложку и фото профиля.
2. Далее нужно выбрать слой «cover-photo» и инструментом «волшебная палочка» выделить слой на изображении.

3. Основная обложка почти готова. Нужно её перенести на отдельный слой и сохранить. Для этого создаем новое изображение (файл — создать) с размерами обложки 851 на 315 px .
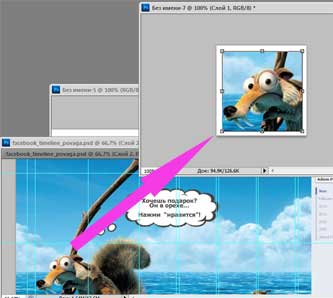
После чего нужно вернуться к исходнику и выбрав свой слой изображения переместить его на вновь созданный файл с размером обложки. (как показано на следующих двух скриншотах)

После этого фон основной обложки готов. Нужно его сохранить и приступить к созданию профильного фото.
За изображение профиля, нужно выбрать слой «profile-pic» и выделить его инструментом «волшебная палочка».
Вернувшись на слой основного изображения, перетаскиваем элемент аватара на новое изображение с размером 180 на 180 px.
Но после перемещения, оно получится меньше 180 px т.к. в сжатом исходнике, оно 160 на 160 px. Для того, чтобы увеличить, можно воспользоваться инструментом «свободное трансформирование контура» (пункт «редактирование» в фотошопе).
После, сохраняем полученный аватар. Вот собственно и вся раскройка при оформлении страницы в facebook.
В моем случае, я ещё добавил стикер с надписью, и элемент ореха с подарком на Tabe.
Нажимая на орешек, пользователь попадает на страницу, созданную приложением Static HTML iframe tabs, где ему предлагается нажать кнопку нравится (если он не фан страницы) и после нажатия, он может скачать бесплатно книгу, введя свой адрес емайл (тем самым увеличивается подписная база прямо с фейсбука…)
В интернете, я много находил примеров оформления групп и страниц фейсбук данным способом. Но во многих случаях, были большие погрешности при вставки аватара и обложки на свою страницу.
Я тоже с этим столкнулся. Смещение происходит из-за того, что FB растягивает загружаемые изображения. Но чтобы потери были минимальными, всё-таки пришлось немного растянуть обложку вручную (через свободное трансформирование), тем самым подогнав её под аватар.
Как видите, всё получилось ровно.
Если у Вас возникли затруднения, пишите, всегда рад помочь.
До новых встреч в эфире!







Спасибо, все хорошо получилось
Почему при создании основного изображения у меня остается свободный пиксель сбоку?
происходит небольшая растяжка изображения. Тоже корректировал, ловил фото, чтобы всё сошлось… Если делать по размерному шаблону, получается более менее точно