Как сделать вкладки с тестами в facebook
Добрый час, читатель! Всё больше нравится фейсбук своим разнообразием возможностей. Что только не встраивают во вкладки. Начиная от простой ссылки на внешний сайт, и заканчивая полноценным интернет магазином с оплатой не покидая эту социалку.
Сегодня я распишу для вас, как я сделал тест, который буду использовать для раскрутки facebook страницы: //www.facebook.com/leadinlife
Суть простая: «Новый пользователь (тот, который не фан нашей страницы), попадая на страницу теста, увидит интересную информацию, которая, его заинтересует. Дальше чтобы узнать результат теста, нужно нажать на кнопочку НРАВИТЬСЯ, после нажатия на которую, он автоматически редиректом перекидывается в нужное нам место…»
У меня получилось так:
- Зашел на welcome page и увидел изображение с призывом нажать кнопку
- После нажатия, получил доступ к результату


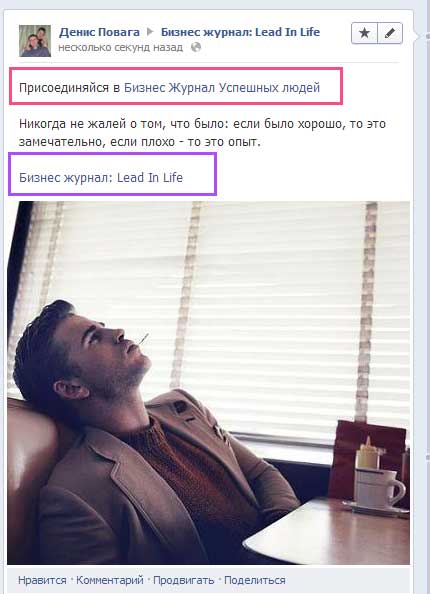
Попадая на посадочную страницу с тестом, видим изображение с призывом нажать кнопку:


Далее, после нажатия, происходит редирект на результат теста (в данном примере пользователя перебрасывает на полный адрес поста, который уже заранее был опубликован на стене facebook)

А теперь по порядку, как я это сделал и почему использовал приложение Static HTML Iframe Tab by Woobox, а не Static HTML iframe tabs (принци приложений похожий, но различия всё же есть!)
Как мне показалось, одним из удобств, проще перекинуть фана на страницу внутри фейсбука, просто указав для не фанов redirect и вставив ссылку.
Да, приложения можно использовать не только для тестов, но и для набора подписчиков прямо со страницы фейсбука, путем встраивания подписной формы в html конструкцию внутри приложения.
В принципе ничего сложного нет, но когда я делал тест через Static HTML iframe tabs, то у меня возникла сложность с редиректом фана на страницу внутри фейсбука, на фотоальбом, заметку или как в этом примере, «полную новость поста».
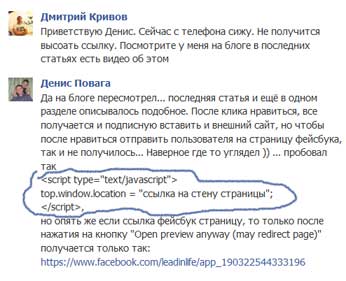
Здорово, что есть люди, которые разбираются в этом по лучше меня, и они с радостью мне помогли:
 Кстати, Дмитрий всегда подсказывает в моих начинаниях. Отдельный привет ))!
Кстати, Дмитрий всегда подсказывает в моих начинаниях. Отдельный привет ))!
Сначала, пытаясь использовать приложение Static HTML iframe tabs, немного запутался. Там нужно во вкладке вставить скрипт, куда отправлять пользователя.
Но обратившись к Николаю, решил всё-таки остановиться на приложении «…by Woobox»:

Зайдя в поиск, не составило труда найти его:
Установив приложение к бизнес странице, увидел следующие настройки. Сначала испугался, но в итоге потребовалось только три пункта (изображение ниже…)
![ea1ec3a449631ed1151c6e4fb12d97cc[1]](http://leadinlife.info/wp-content/uploads/2013/04/ea1ec3a449631ed1151c6e4fb12d97cc1.png)
Чтобы не возникли затруднения, решил сделать скриншот своих настроек:

Всего лишь 3 пункта настроек, и тест полностью рабочий. Остается только сохранить 🙂
- Изображение при заходе на страницу
- Адрес на результат теста (полная новость со стены)
- Чекер редиректа на url результа
Больше никакие настройки не потребовались, оставил всё по умолчанию.
На этом, этот пост я заканчиваю. Думаю с таким описанием, у вас не должно возникнуть затруднений, при реализации подобного теста, или же своей задумки.
Всего наилучшего. До встречи в эфире!
Пока, пока!

![ae2d506ac3bddfb939707bc45d0f4552[1]](http://leadinlife.info/wp-content/uploads/2013/04/ae2d506ac3bddfb939707bc45d0f45521.png)



Спасибо большое за эту статью! Очень сильно нам помогает такое приложение раскручивать страницу! Просто невероятно) 500 подписчиков за 1 вечер…
You must have permission to add apps to at least one Facebook Page to perform the requested action.
при установке приложения выдает такую надпись. Что мне нужно сделать? Спасибо»! Алена