Делаем всплывающее модальное окно jquery (2 версии)
 Если бы вы знали как я парился, когда впервые поставил себе задачу, найти классное всплывающее окно на css. Куча сайтов, которые то и дело предлагают разнообразие модальных окон, но на каждом из них не было того, что требовалось для моей ситуации. А нужно было мне следующее — с минимальным применением скриптов и всякой непонятной хрени, в которой я реально ничего не смыслю, особенно когда речь заходит глубокого программирования с применением php и java. Ребят, ну не все же специалисты в данной области.
Если бы вы знали как я парился, когда впервые поставил себе задачу, найти классное всплывающее окно на css. Куча сайтов, которые то и дело предлагают разнообразие модальных окон, но на каждом из них не было того, что требовалось для моей ситуации. А нужно было мне следующее — с минимальным применением скриптов и всякой непонятной хрени, в которой я реально ничего не смыслю, особенно когда речь заходит глубокого программирования с применением php и java. Ребят, ну не все же специалисты в данной области.
И вот вроде нашли модальное окно jquery, и оно прикольное, и без всего лишнего… тупо берешь и копируешь, и наслаждаешься увеличением Ctr — на нужную цель. Но всё равно, найдется какая-нибудь загвоздка, то на странице конфликтуют скрипты, то нету записи в куки браузера, чтобы окно показывалось один раз при загрузке странице, то оно и вовсе не всплывает…
Не знаю как у всех, но я повстречал немало подобных ситуаций. А хочется ведь не париться. Без лишних заморочек. Взять реальный рабочий вариант, и применить у себя на сайте. Конечно, одно дело когда у нас блог на том же wordpress — здесь и проблем в принципе не возникает — огромное множество готовых решений, в виде модулей всплывающих окон. Тот же popup domination — что может быть удобней, поставил модуль и практически всё.
А что если Ваш сайт на другом движке, например dle? В таком случае, придется либо собирать рабочее окошечко самостоятельно, либо заказывать его у специалистов. А кто любит тратиться? Особенно если Ваш бизнес только начинается ;-).
«И так, я не спец в этом деле… но кое что смыслю!
И разрешите представить Вам 2 рабочих варианта всплывающих окон jquery, на стилях css. Я уверен — это то, что Вы так долго искали 😉 .
Наконец-то нашли!»
Вариант 1. Всплывающее окно jquery на css при загрузке странице показывается один раз (запись в куки)

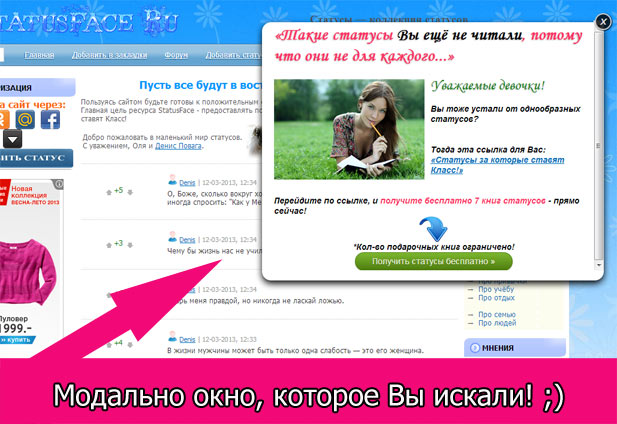
Поставил его на одном из сайтов, для увеличения подписной базы. Оно появляется сразу при открытии странице, но как видите в правом верхнем углу и зафиксировано поверх страницы, то есть при прокручивании линейки прокрутки, оно будет в неподвижном состоянии. При этом не так сильно пугает пользователя, показывается всего один раз — куки стоят на кнопке закрытия, и если пользователь нажимает на крестик, то больше модальное окно ему не всплывает.
В общем вот рабочие коды, нарыл на сайтах, и заточил под себя:
Надеюсь с ними разберётесь. Там буквально — один файл css, второй запись на куки jquery.cookie, третий html — файл где уже всё подключено.
Разархивируйте их в отдельную папку, и запустите файл 1.html ( что может быть проще 🙂 ). Под свой сайт заточите думаю без проблем!
Вариант 2. Всплывающее модальное окно css jquery с задержкой по времени
Тоже прикольный вариант. Очень понравился! Можно выставлять время, через которое окно всплывет при полной загрузке странице, и плюс ко всему, внутренний фон затемняется. В общем лялька, то что нужно :-D.
А теперь внимание — минус этого кода: не привязаны куки. И окно выводится каждый раз при обновление страниц. Плохо? Думаю да!
Ребят… реально не смог, соединить сессию от первой версии окна. Если у кого получится… Welcome в комментариях. Наверняка есть спецы умнее меня в этом деле. Да и поможем друг другу :).
А то много встречал тем на форумах, задаёт кто-нибудь вопрос: как сделать всплывающее окно?… вот у меня есть кусок кода, но он не работает :).
И тут начинается дискуссия — одни программисты умничают, другие помогают (уважаю таких), и нередко тема перерастает в другую беседу… а проблема так и остаётся не решенной. Или, что самое интересное, Вы находите этот топик через поиск, и видите что участник, открывший этот вопрос пишет — «всё спасибо! тему можно закрывать, проблема решена.» И при этом не опубликовал, как он справился с вопросом. Встречалось такое 😆 ?
Вот, как оно выглядит:

Реализация проще не бывает. Всего 1 файл с одним кодом (конечно, если хотите стиль diva можно вынести в отдельно. Но это уже по Вашему желанию).
Вот ссылка на код окна:
А на этом у меня всё! Ах, да. Конверсия первого окна получилась примерно 5-7% (кол-во переходов на лендинг от общего числа посетителей). В общем цифрами и результатом доволен! Желаю и Вам ненавязчиво повысить конверсию своей цели.
До связи!




Спасибо полезную инфу. Очень помогло. По поводу прикручивания куки ко второму окну, здесь все абсолютно также: линкуешь файл jquery.min.js, там где описание кнопки закрытия ставим id=»setCoockie»: X
Ну и сам скрипт будет выглядеть так:
$(document).ready(function(){
$(«#setCookie»).click(function () {
$.cookie(«popup», «24house», {expires: 0} );
$(«#parent_popup»).hide();
});
if ( $.cookie(«popup») == null )
{
setTimeout(function(){
$(«#parent_popup»).show();
}, 5000)
}
else { $(«#parent_popup»).hide();
}
});
А я не догадался! Спасибо, Алина.
Всегда пожалуйста)
А можете пожалуйста, выложить второй вариант с куками, делаю как в комментарии все равно не получается, не могу понять в чем причина, очень нужно.
Илья, второй вариант честно говоря не пробовал. Посмотрите, вот первый вариант, сделал на сайте — statusface.ru. Всплывающее показывается по кукам. Ну только само окно без затемнения получается и без задержки… ну это честно говоря мелочь. Установлен первый вариант. Сначала тоже хотел поставить с задержкой и затемнением, но так и не разобрался… а с комментария я не проверял код. Остановился на первом методе. Кстати! Классный у вас сайт. Я тоже из Барнаула. Побольше клиентов! Всего наилучшего.
Модуль с куками у меня не сработал. И не сказать, что я отключал прием кук… Да и всплытие опапок желательно не сразу на странице (не отпугивать лишним первого зашедшего), а через пару секунд (о, я хотел что-то купить, а мне вот бесплатно… предлагают добавить свой емайл в спам-расслку saleletters’ов) )))
Огромное спасибо!!!))) То, что я искал!)))))))
Радует, что идея ушла в народ и получила некое развитие. Изначально, ставил себе задачу, в виде эксперимента, обойти блокировку браузерами всплывающих окон, минимально используя jaascript. Вижу, что получилось. Особенно радует,что у вас Денис правильный подход к использованию всплывающих окон.
На счёт привязки куков, как в первом, так и во втором варианте, с некоторыми поправками, подойдет решение предложенное Алиной.
Удачи!
Есть ещё одна прикольная тема с бонстрап окнами… Как сделано на этом блоге. Вот статья: http://leadinlife.info/blogosfera/vsplyvayushhee-okno-bootstrap-jquery-pri-nazhatii.html
Я редко пишу кому то комментарии, но Брат, ты реально помог. Спасибо тебе человеческое и хорошей посещаемости твоему сайту! Вот кстати то, что у меня вышло: http://koteko.com.ua/catalog/prom
Развивайся и других развивай.
Спасибо за хорошее пожелание! Рад знакомству.
Спасибо! Очень помогло.
Отлично! Возникнут вопросы, приходите ))
Спасибо,очень интересная информация,а можно как-нибудь прикрутить это окно к joomla?
Да, конечно — можно хоть куда его поставить